Switching to Tailwind CSS
Tailwind CSS has seen an incredible adoption rate in the past couple of months. I have mostly observed this from the sidelines until a couple of months ago, I was hired to work on a Laravel / Tailwind project, which more or less forced me to learn Tailwind CSS.
Tailwind: an anti-pattern?
Ever since CSS Zen Garden, I have learned that semantic HTML is the silver bullet. Anything else is an anti-pattern and will only come back to bite you. This is why I held off on learning Tailwind until now; I more or less hoped that it would fade away after the community would discover its drawbacks.
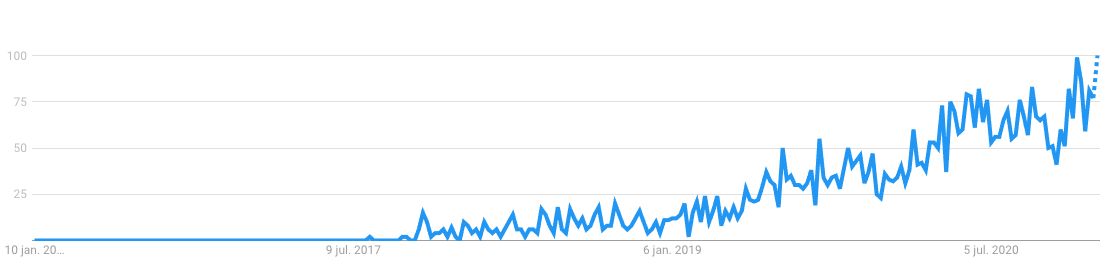
Although it might be a bit early to make definitive conclusions on this subject (Tailwind has "only" been around since mid-2017), as it looks right now, its popularity is only increasing and more and more developers are discovering the benefits of this utility-first CSS framework.

Why switch to Tailwind?
The main reasons for me to switch to Tailwind are:
- Popularity - it cannot be denied that Tailwind is extremely popular. This results in a large community of people making things with Tailwind and sharing it with others. As I have learned in the past with Laravel, the momentum that this creates is extremely valuable.
- Curiosity - I am very curious to see whether Tailwind will change my opinion on things like semantic HTML and separation of style and content.
- Work with the tools others use - with its increasing popularity, there is a pretty big chance that clients will ask me to work on Tailwind projects; for this to work, I need to be comfortable using it.
- I am most likely wrong - the fact that so many smart people have adopted Tailwind and are really happy about it, probably means that it is time for me to adjust my opinion 😅
Biting the bullet
As I write this right now, a part of me still feels like Tailwind is an anti-pattern. It seems to directly oppose the idea of separating content and style, forces you to memorize a lot of classnames, and discourages semantic HTML and, arguably, makes everything look the same.
But still, a lot of smart people have started using it with these same objections and have started to love it.
https://twitter.com/rauchg/status/1225611926320738304 https://twitter.com/taylorotwell/status/1255578229987049473
Adam Wathan, the creator of Tailwind has written about this in detail as well.
So, in the in spirit of "Change my opinion", I have decided to convert my own, relatively simple website to Tailwind so that I can get more familiar with it and, hopefully, can start to love it as well.
In the following paragraphs, I will try to focus on the things I have learned.
Learning curve
If you are used to writing plain CSS (or SASS), it will take some getting used to. Tailwind discourages the use of custom CSS in favor of utility classes. It is possible to make really nice looking products without writing a single line of CSS. But for this to work, you need to memorize the hundreds of classes that Tailwind offers.
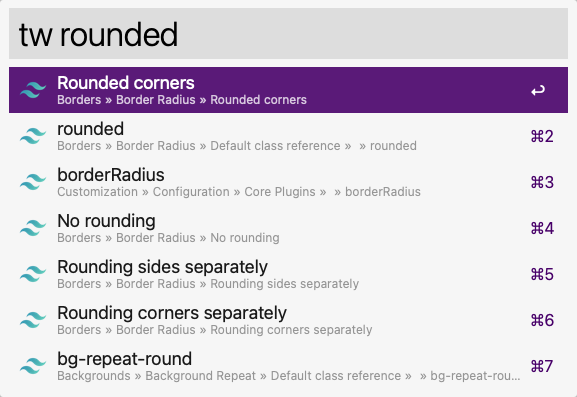
Gladly, the Tailwind documentation is superb. The search feature works flawlessly and you can find the answer to most of your questions by simple typing the thing that you seek. Need to make your borders rounded? Search for "rounded". Need to control line height? Search for "Line height", etc. The documentation is also super fast (thanks, Next.js!) which makes it fun to browse through.
Pro-tip: if you are an Alfred user, you really should get the Tailwind Docs Workflow. It allows you to search Tailwind documentation from within Alfred by simply typing tw [search phrase], which saved me a lot of time.

Tailwind Typography
If your website uses external content from a CMS or Markdown, you might want to look into Tailwind Typography. This plugin can be added to Tailwind with a single line of code and will allow you to add beautiful typographical defaults to your external content.
Tailwind normalizes and resets most of your base styles to ensure a consistent cross-browser experience, so without any extra work, your typography will probably not look good if you pull it from an external source.
Bundle size
I expected my bundle size to increase, but it didn't. Before, I used Styled Components without any framework. My website had a small set of global styles and some component-scoped styles.
After switching to Tailwind, I still have a very small set of global styles (mainly used for my MDX content), but use utility classes for most of my components.
Tailwind uses PurgeCSS to scan your HTML for Tailwind-classes. Any class that is not detected in your HTML will be removed from the CSS bundle, drastically reducing its final size.
So despite the fact that Tailwind offers you a lot of options, the production optimization is really great and will most likely decrease your eventual bundle size.
Side effects with Next.js
A side effect I have noticed with Next.js is that my compile time has increased. Compiling takes more than 10 seconds since I made the switch to Tailwind, whereas it was only 2-3 seconds before. I am not quite sure what is causing this, but I suspect that it is caused by PurgeCSS triggering after every change. I hope this is something I can tweak, because it feels like a pretty serious downgrade.
In conclusion
This website now runs on Tailwind.
It does not look very different from the previous version, but I am happy that I made the switch, mainly because it has made me more comfortable with Tailwind. The utility-classes, mainly the ones that are used to control flexbox and sizing are extremely useful.
Next steps for this website will probably be to tinker with dark mode support and clean up my CSS. I am also considering adding a simple footer and maybe a responsive menu. All of this should be quite easy with Tailwind, so let's see where this ends 🙂
I am still a bit unsure if I like Tailwind more than plain CSS with Styled Components. I liked Styled Components because it feels like a solution that is more in line with the school of thought that React teaches. But I can't deny that Tailwind is extremely popular, and that alone is a very good reason to keep using it for now.